どうもくろむさんです。
今日は最近ハマっている LineBot から
例の一つである EchoBot を laravel で書き換えましたので、それについて話します。
もともと例の EchoBot 自体 Slim で作成されており、 軽量化されてはいますが、
Webサービス等作成していく上で多機能な Laravel や CakePHP 等に作成出来るようになれれば、
最高かなと思って今回書き換えてみました。
元のEchoBot はコチラです。
https://github.com/line/line-bot-sdk-php/blob/master/examples/EchoBot/src/LINEBot/EchoBot/Route.php
今日は最近ハマっている LineBot から
例の一つである EchoBot を laravel で書き換えましたので、それについて話します。
もともと例の EchoBot 自体 Slim で作成されており、 軽量化されてはいますが、
Webサービス等作成していく上で多機能な Laravel や CakePHP 等に作成出来るようになれれば、
最高かなと思って今回書き換えてみました。
元のEchoBot はコチラです。
https://github.com/line/line-bot-sdk-php/blob/master/examples/EchoBot/src/LINEBot/EchoBot/Route.php
まず Project の作成から行います。今回はEchoBot の部分のみ作成するので Lumen で作成します。
Laravel でもほぼ同様に作成できますが Laravel用の記法もありますので、その際はLaravelの記法に合わせてください。
LineBot を今回作成しますので、 LineBot SDK を追加します 。
route/web.php にパスを設定していきます。
今回は callback のパスを CallbackController の index に割り当てるため以下の記載をします。
次にController の作成を行います。
今回は CallbackController を例にして行きます。
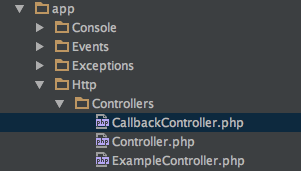
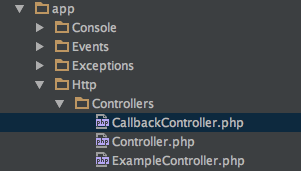
まず app/Http/Controllers/ のディレクトリに CallbackController.php を作成します。
PhpStorm をお使いの方はこんな感じに作成してください。

次に以下の様にコードを作成します。Slimに比べて似ているようですが、
Laravel/Lumen 用に書き換えており、標準機能のLogでテキストを吐き出すところ等色々な箇所を変更してみました。
また、Lumen には Laravel にある Facadeの機能が無効化されていますので、 bootstrap/app.phpから以下のコメントアウトを外して有効化します。
これでほぼ完成です。最後にLine Developers で取得した各種トークンを .env に定義します。
また、Webhook URLには https://$(Bot置き場)/callback を指定します。
これでEcho Bot の完成です!
これで楽しいLine Bot ライフをお楽しみください。
そのうち LineBeaconを使った記事もかければと思います。
Laravel でもほぼ同様に作成できますが Laravel用の記法もありますので、その際はLaravelの記法に合わせてください。
$ composer create-project laravel/lumen $(dir)次に必要な物のインストール作業を行います
LineBot を今回作成しますので、 LineBot SDK を追加します 。
$ composer require linecorp/line-bot-sdk次に RouteにLineBOTのコールバックを追加します。
route/web.php にパスを設定していきます。
今回は callback のパスを CallbackController の index に割り当てるため以下の記載をします。
$app->post("callback", 'CallbackController@index');作成するコントローラに合わせて適宜修正をしてください!
次にController の作成を行います。
今回は CallbackController を例にして行きます。
まず app/Http/Controllers/ のディレクトリに CallbackController.php を作成します。
PhpStorm をお使いの方はこんな感じに作成してください。

次に以下の様にコードを作成します。Slimに比べて似ているようですが、
Laravel/Lumen 用に書き換えており、標準機能のLogでテキストを吐き出すところ等色々な箇所を変更してみました。
また、Lumen には Laravel にある Facadeの機能が無効化されていますので、 bootstrap/app.phpから以下のコメントアウトを外して有効化します。
$app->withFacades();
これでほぼ完成です。最後にLine Developers で取得した各種トークンを .env に定義します。
LINE_CHANNEL_ID=$(Channel ID)LINE_CHANNEL_SECRET=$(Channel Secret)LINE_CHANNEL_ACCESS_TOKEN=$(Channel Access Token)
また、Webhook URLには https://$(Bot置き場)/callback を指定します。
これでEcho Bot の完成です!
これで楽しいLine Bot ライフをお楽しみください。
そのうち LineBeaconを使った記事もかければと思います。
