ーーーーーーーーーーーーーーーーーーーーーーー
本記事は #CloudGarage Advent Calendar 2018 Day1 の記事です。
#CloudGarage Advent Calendar 2018 についてはこちらをご確認ください。
ーーーーーーーーーーーーーーーーーーーーーーー

どうもClomです。
今年も Advent Calendar の時期がやってきました。
今年も多くのCloudGarage エントリが投稿されるかと思いますので、皆様よろしくお願いいたします。
ということで初日は自分から CloudGarage でお手軽動画配信環境を作った話をしようと思います。
背景としては動画の配信技術を学びたいというモチベーションがあったという単純な理由ですが、CloudGarage の C12プランのお試しが出来る!クーポンを前回の CloudGarage Developer's Meetup で頂きましたのでお手軽配信環境を作ってみました。
本記事は #CloudGarage Advent Calendar 2018 Day1 の記事です。
#CloudGarage Advent Calendar 2018 についてはこちらをご確認ください。
ーーーーーーーーーーーーーーーーーーーーーーー

どうもClomです。
今年も Advent Calendar の時期がやってきました。
今年も多くのCloudGarage エントリが投稿されるかと思いますので、皆様よろしくお願いいたします。
ということで初日は自分から CloudGarage でお手軽動画配信環境を作った話をしようと思います。
背景としては動画の配信技術を学びたいというモチベーションがあったという単純な理由ですが、CloudGarage の C12プランのお試しが出来る!クーポンを前回の CloudGarage Developer's Meetup で頂きましたのでお手軽配信環境を作ってみました。
今回行ったこととしては、OBSやXsplit 等の配信ツールから RTMP プロトコルを経由して HLS(HTTP Live Streaming)形式で再生できるファイルを生成することを作ってみました。
なお、本環境で構築したものは StreamKey を設定すれば認証なしで誰でも配信出来てしまいます。
CloudGarageの接続許可 詳細設定で制限する等工夫をして環境構築してみてください。
使ったもの
Nginx (RTMPを受け付ける用に使用します。RTMPモジュールを使用するため make します。)
GStreamer
GStreamerとは
ビデオ編集ソフトやストリーミング、そしてメディアプレーヤなどのようなマルチメディアアプリケーションソフトウェアのベースとなる機能を提供するフレームワークで、動画の合成やストリーミングといったものが出来るようなツールです。 (一部 wikipedia から引用)
使用したインスタンス

4Core/ 8GB のインスタンスを利用してみました
Nginx を導入する
RTMPプロトコルの受付用に Nginx を使用するのですが、通常のNginx では、 RTMPプロトコルの受付を行ってくれないため、 RTMPモジュールを含めてソースからビルドします。
ソースからビルドする際には各種必要な物を事前に入れる必要があります。
この後 Systemd の登録とかがあると思いますが、ここでは省略します。
GStreamer の導入
次に Gstreamer の導入を行います。
yum で Gstreamer を入れてみます(この記事を参考にしました。ありがとうございます!)
ただインストール時に gstreamer のプラグイン周りで競合が起きていたようでその部分のプラグインを一旦外して後から一つずつ追加を行いました。
インストール後は以下のコマンドでバージョンを確認できます。
gst-launch-1.0 -v
Nginx の設定とスクリプトの設定
nginxでRTMPプロトコルを受け取れるようにするため nginx.conf を修正します。
また、RTMPプロトコルを受け取った際に実行されるスクリプトを /opt/stream.sh として設置しています。
このスクリプトが行っていることは以下の通りです。
・StreamKeyに対応したディレクトリを作成
・Nginx からRTMPプロトコルを受け取り、HLS形式に変換後作成したディレクトリに ts ファイルと m3u8 を設置
これで準備が整いました。
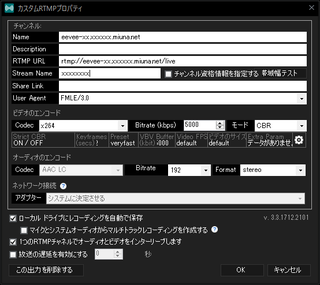
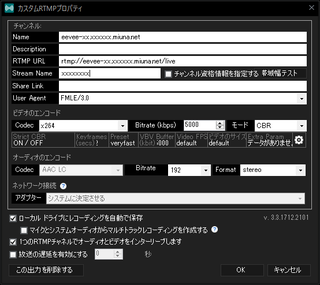
後は配信ツール等で準備を行います。

上記設定は例ですがこのような感じで設定を行います。
Xsplit の場合は StreamName で記入したものでディレクトリが生成されます。
実際に配信されたものを確認する
生成された m3u8, ts ファイルは /stream/{StreamKey} の下に置かれます。
そのファイルに対してHLSに対応したプレイヤーで http で接続すると確認することが可能になります。
実際の配信したものがこちらです。(ffmpeg で mp4化したものを YouTubeにアップロードしています)
ちなみにディレクトリはこんな感じです
このような形で配信を行う事ができました!
以上簡単ですが、お手軽配信環境をCloudGarage で作成した話でした。
明日は Atsushi Nakatsugawa さんです! よろしくお願いいたします。
なお、本環境で構築したものは StreamKey を設定すれば認証なしで誰でも配信出来てしまいます。
CloudGarageの接続許可 詳細設定で制限する等工夫をして環境構築してみてください。
使ったもの
Nginx (RTMPを受け付ける用に使用します。RTMPモジュールを使用するため make します。)
GStreamer
GStreamerとは
ビデオ編集ソフトやストリーミング、そしてメディアプレーヤなどのようなマルチメディアアプリケーションソフトウェアのベースとなる機能を提供するフレームワークで、動画の合成やストリーミングといったものが出来るようなツールです。 (一部 wikipedia から引用)
使用したインスタンス

4Core/ 8GB のインスタンスを利用してみました
Nginx を導入する
RTMPプロトコルの受付用に Nginx を使用するのですが、通常のNginx では、 RTMPプロトコルの受付を行ってくれないため、 RTMPモジュールを含めてソースからビルドします。
ソースからビルドする際には各種必要な物を事前に入れる必要があります。
# yum install pcre-devel openssl-devel libxslt-devel gd-devel perl-ExtUtils-Embed epel-release gccビルドします。 configure の設定はお好みで変更してください。(あくまで一例です)
# wget http://nginx.org/download/nginx-1.15.6.tar.gz
# tar xzvf nginx-1.15.6.tar.gz
# wget https://github.com/arut/nginx-rtmp-module/archive/master.zip
# unzip -q master.zip
# cd nginx-1.15.6
# ./configure --add-module=../nginx-rtmp-module-master
# make && make install
この後 Systemd の登録とかがあると思いますが、ここでは省略します。
GStreamer の導入
次に Gstreamer の導入を行います。
yum で Gstreamer を入れてみます(この記事を参考にしました。ありがとうございます!)
ただインストール時に gstreamer のプラグイン周りで競合が起きていたようでその部分のプラグインを一旦外して後から一つずつ追加を行いました。
# rpm -Uvh http://li.nux.ro/download/nux/dextop/el7/x86_64/nux-dextop-release-0-5.el7.nux.noarch.rpm
# yum install gstreamer1* --exclude=gstreamer1-plugins-ugly-*
# yum install gstreamer1-plugins-ugly
# yum install gstreamer1-plugins-ugly-free
# yum install gstreamer1-plugins-ugly-free-devel
インストール後は以下のコマンドでバージョンを確認できます。
gst-launch-1.0 -v
Nginx の設定とスクリプトの設定
nginxでRTMPプロトコルを受け取れるようにするため nginx.conf を修正します。
また、RTMPプロトコルを受け取った際に実行されるスクリプトを /opt/stream.sh として設置しています。
このスクリプトが行っていることは以下の通りです。
・StreamKeyに対応したディレクトリを作成
・Nginx からRTMPプロトコルを受け取り、HLS形式に変換後作成したディレクトリに ts ファイルと m3u8 を設置
これで準備が整いました。
後は配信ツール等で準備を行います。

上記設定は例ですがこのような感じで設定を行います。
Xsplit の場合は StreamName で記入したものでディレクトリが生成されます。
実際に配信されたものを確認する
生成された m3u8, ts ファイルは /stream/{StreamKey} の下に置かれます。
そのファイルに対してHLSに対応したプレイヤーで http で接続すると確認することが可能になります。
実際の配信したものがこちらです。(ffmpeg で mp4化したものを YouTubeにアップロードしています)
ちなみにディレクトリはこんな感じです
このような形で配信を行う事ができました!
以上簡単ですが、お手軽配信環境をCloudGarage で作成した話でした。
明日は Atsushi Nakatsugawa さんです! よろしくお願いいたします。
